Webes szabványok
![]() Ismerd meg a webes szabványok világát, és tedd jobbá a webet!
Ismerd meg a webes szabványok világát, és tedd jobbá a webet!
Az itt található ingyenes leírásokkal megismerheted a webes szabványokat, és a legjobb módszereket a webfejlesztéshez.

Belépés
Hírcsatornák
Tartalom
A kezdetek
A szabványok világa
- Az internet és a web története, a webes szabványok evolúciója
- Hogyan működik az internet?
- A webes szabványok modellje — HTML, CSS és JavaScript
- Szép álom, de mi a valóság?
- Információs Architektúra — egy website tervezése
- Mi kell egy jó weblaphoz?
- A színek elmélete
- Egy site keretének felépítése
- Színsémák és designtervek
- Tipográfia a weben
- Szöveges részek megjelölése HTML-ben
- HTML listák
- Képek a HTML-ben
- HTML hivatkozások — építsük fel a webet!
- HTML táblázatok
- HTML űrlapok — az alapok
- Kevéssé ismert szemantikus elemek
- Általános tárolók — a div és a span elemek
- Több lap létrehozása navigációs menüvel
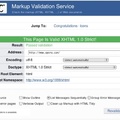
- A HTML validálása
- A hozzáférhetőség alapjai
- A hozzáférhetőség tesztelése
- CSS alapok
- Öröklődés és kapcsolódás
- Szöveg stílusozása CSS-sel
- A CSS elrendezés modell — box, border, margin és padding
- Háttérképek CSS-ben
- Listák és hivatkozások stílusozása
- Táblázatok stílusozása
- Űrlapok stílusozása
- Float és clear
- Statikus és relatív pozícionálás CSS-ben
- Fix és abszolút pozícionálás CSS-ben
Hozzászólások
- GhostLackoHUN: Üdvözlöm, nagyon minőségi tartalmat sikerült írnia, amely tökéletes kiindulási alap mindenkinek. E... (2021.04.09. 20:15) A HTML alapjai
- Peraaa: Kár, hogy nem folytattad a fordítást, sokat tanultam belőle. (2015.03.15. 22:17) Költözés
- Janus12 (törölt): Király a leírás! (2009.09.09. 13:36) Általános tárolók — a div és a span elemek
- Karbonade: @Edorn: Szerintem erről a 33-as leírásban lesz szó (táblázatok stílusozása). Amíg nincs hozzá ford... (2009.06.25. 16:38) HTML táblázatok
- Karbonade: @dreambarker: Igazából időhiány miatt lassult le, ha megint lesz rá időm, folytatom a fordítást. (2009.06.10. 15:01) Megfelelő doctype választása a HTML dokumentumokhoz
- kajla: @Karbonade: Köszönöm, ez nagy megtiszteltetés! :) (2009.04.03. 22:30) Segíts te is a fordításban!
- anyu(ha): További olvasnivalóhoz ajánlat: css.maxdesign.com.au/index.htm (2008.10.15. 19:25) HTML listák
- Karbonade: Természetesen nem a nép butítása a célom, éppen ellenkezőleg :) Úgyhogy ha valaki vállalja a lekto... (2008.09.19. 17:43) A HTML <head> eleme
- lacacsoki: Sommerset nem is olyan borús ha van cider... köszi a hasznos postot! Üdv :D (2008.09.17. 13:55) Tipográfia a weben
- Karbonade: Köszi, javítom. Sőt az egyes szám-többes szám sem egyezik. (2008.09.03. 10:38) Egy site keretének felépítése
Címkék
- alt (2)
- betűtípus (2)
- bevezető (2)
- css (4)
- design (3)
- doctype (2)
- hozzáférhetőség (2)
- html (8)
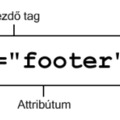
- html elem (10)
- idézet (2)
- javascript (2)
- logó (2)
- szabvány (5)
- szerkezet (2)
- színek (2)
- színséma (2)
- tipográfia (2)
- title (3)
- történelem (2)
- validálás (4)
- w3c (3)
- web (3)
- xhtml (2)
Archívum
- 2009 július (1)
- 2009 június (1)
- 2009 április (2)
- 2009 március (1)
- 2009 január (1)
- 2008 október (2)
- 2008 szeptember (6)
- 2008 augusztus (1)
- 2008 július (9)
- Tovább...


Az itt található leírások a Nevezd meg!-Ne add el!-Így add tovább! 2.5 Általános licenc szerint szabadon felhasználhatóak.